應該是考慮到雙向資料傳送及安全因素,所以...Websocket的溝通方式雖然還是類似http,但是過程比Server sent event複雜很多,獨立成為一個protocol,就叫做Websocket Protocol。
看了一下Draft 76,規格大致上分成兩個部份:交握及封包格式(他稱呼每個單位的資料叫做Data Frame)。Draft 76與之前的版本比較起來,交握的部份複雜而且完整「許多」。另外,比較一下下一個版本,交握的部份的演算邏輯似乎沒有改變,所以可以假設也許交握的部份已經穩定了。(不過封包格式改很大)
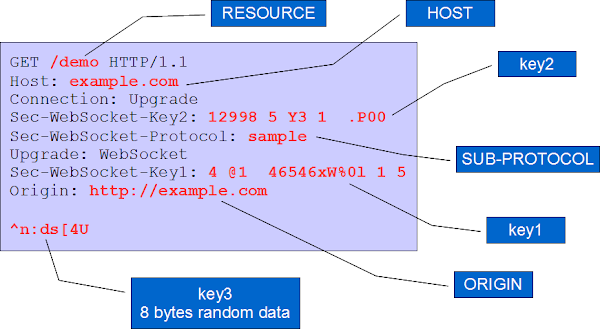
交握的邏輯大致如下:
Client產生Challenge keys及預先計算好的response key,然後向伺服器送出請求及交握,包含Challenge keys

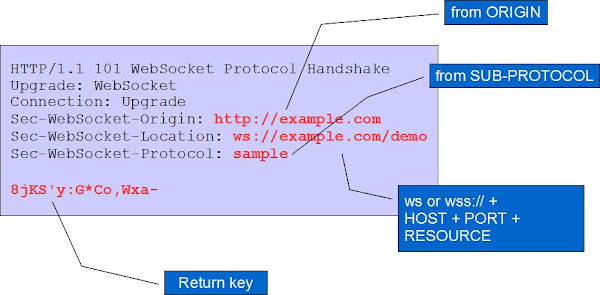
Server依照Client送出的交握資料,依照協定中定義的邏輯處理,產生回傳的key,然後回傳交握資料,包含Response key

演算邏輯
3.1. 把key1, key2字串中的數字依序組成一個數字,除以字串中空白的個數,轉換成32位元無號整數part1及part2(沒有空白或是無法整除,就結束連線)
3.2. 把key1 key2 key3組成長度16位元組的Octet
3.3. 用md5算出上述Octet的hash,長度也是16位元組
3.4. 放在response body中回傳
Client收到交握資料,與將伺服器回傳的response key與計算出來的比對,如果不相等就結束連線。如果沒問題,接下來就可以互相傳送資料(規格把他叫做Data Frame)
Draft 76的Data Frame格式如下:
接下來就可以寫伺服器端的程式了,為了方便,我用nodejs寫伺服器端。接續昨天的例子,這是一個echo的伺服器,只要Client丟什麼,他就回傳什麼(資料處理在_receiveData函數裡面)。還有,為了方便關閉伺服器,程式會在另外一個port監聽"quit"字串,收到的話就結束程式。
程式如下(一樣貼不下...所以放在plurk paste跟gist上):
http://paste.plurk.com/show/324052 或
http://gist.github.com/659158
程式細節我就不提了,另外,這個伺服器端程式我refactoring到一半,還沒有完全把作為獨立模組的考量實現,不過時間來不及...
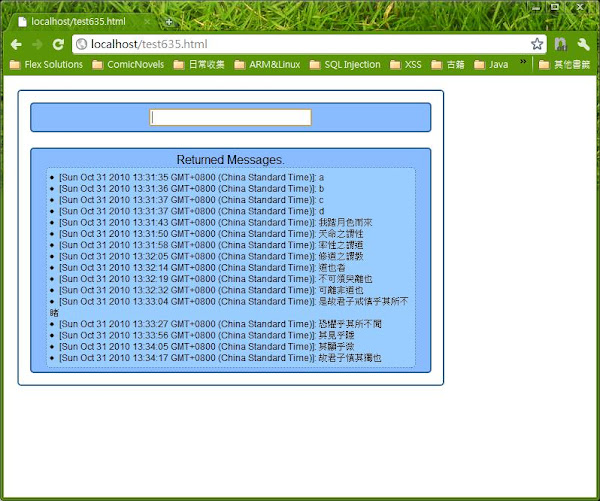
執行畫面:

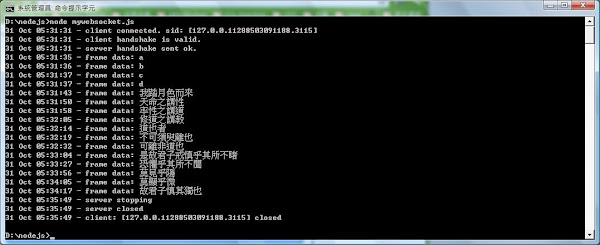
伺服器的log訊息畫面:

這些只是簡單的示範。因為可以雙向傳輸資料,WebSocket的應用範圍會更廣泛,而伺服器端的程式邏輯也可以集中在WebSocket,不需要一部分支援long poll,一部分支援一般網頁操作。
簡單測試過四種溝通API,接下來看看各種Client端的儲存方案好了,不過時間可能不太夠,我先把重點放在WebStorage。
